Před pár měsíci jsem se zúčastnil výukového on-line kurzu HTML5 Game Developement na Udacity.com. Colt McAnlis a Peter Lubbers z Google v něm vysvětlují základy vývoje her v JavaScriptu s využitím HTML5 elementu <canvas>. Všechny popisované praktiky si lze rovnou prakticky vyzkoušet na připravených úkolech s automatickou kontrolou. Závěrečnou fází kurzu byla soutěž, do které se mohl každý účastník přihlásit s hrou, kterou na základě získaných dovedností vyvinul.
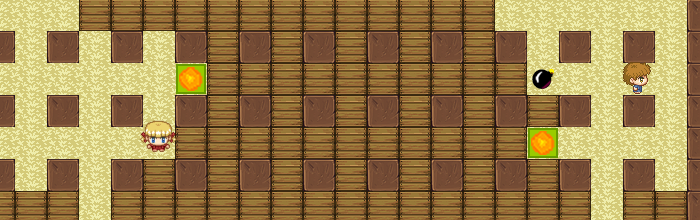
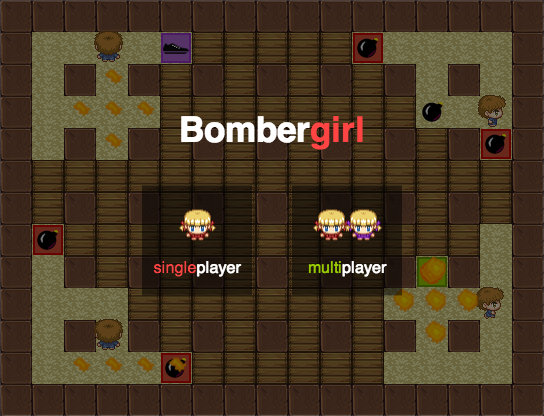
Přišlo mi to zajímavé, tak jsem během týdne vytvořil klon staré známé klasiky Bomberman a nazval jej Bombergirl. Při vývoji jsem použil knihovnu EaselJS, která usnadňuje práci s <canvas> elementem, PreloadJS pro načítání obrázků a SoundJS pro přehrávání zvuků. Mohl jsem se tak soustředit na samotnou funkčnost hry a za relativně krátký čas jsem ji měl hotovou.
Hra má jak single player mód, tak i multi player pro 2 hráče na jednom počítači. Největší výzva byla vytvoření botů. Bylo potřeba vyvážit jejich inteligenci tak, aby se nenechali zabít na první ránu, ale bylo možné je při troše štěstí nebo lsti odpálit.
Můžete si ji zkusit zahrát a prohlédnout si zdrojový kód.
Hra měla u poroty úspěch. Obdržela ocenění v kategorii Most Fun a dokonce se o ní zmínili v pravidelné relaci Coffee Break. Jako výhru mi z Mountain View poslali Chromebook. Můj krátký pohled na něj si můžete přečíst v příspěvku na Google+.
Do kurzu je možné se kdykoliv připojit, takže pokud vás vývoj her zajímá, můžu doporučit. Ačkoliv jsem nikdy předtím žádnou hru neprogramoval, ani netušil jak začít, po dokončení kurzu pro mě nebyl problém během týdne funkční hru napsat.
A určitě doporučuji zkusit i další kurzy na Udacity, já jsem třeba absolvoval Interactive 3D Graphics seznamující s knihovnou three.js a trochu pokročilejší Design of Computer Programs.